Accelerated Mobile Pages, an innovative technology to create faster loading mobile pages
Faster Loading Mobile Pages
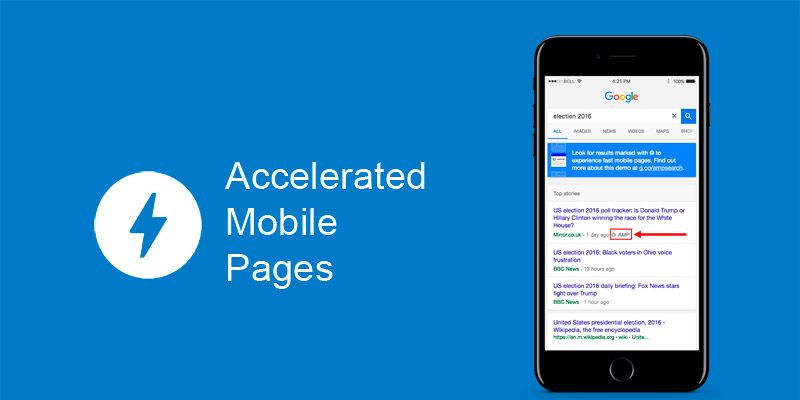
Accelerated Mobile Pages or AMP is a project that is being launched by Google in order to create faster loading pages for the mobile platform. It is a well known fact that more people prefer to browse the internet on their mobile phones nowadays than ever before. Google aims to improve their browsing experience by coming up with websites that load much quicker for limited bandwidths that are a norm with the smartphones. AMP technology helps to work with a framework that helps to create fast-loading web pages for the mobile. It is an open-source initiative that has been designed to allow the publishers to improve the speed and user experience for mobile users without sacrificing on ad revenues that they might rely on. While it is true that experienced developers often make use of effective techniques for intensive performance optimization that can come up with the same results, this can often be a costly move. With AMP, these optimizations can be achieved easily without changing the basic mobile web experience.
Technology used in faster loading mobile pages
The AMP framework mainly consists of 3 main components.
- AMP HTML: This is a markup language that works as an HTML subset. It imposes many restrictions over standard HTML but works effectively to make the pages lighter.
- AMP CDN: It is a Content Delivery Network that can take the AMP-enabled pages and make important performance optimizations.
- AMP JS: This is a JavaScript framework that is made for the mobile pages. It mainly helps to manage asynchronous loading and resource handling.
Currently Google is encouraging all site owners to upgrade their sites with this new technology so that their mobile sites become much more user friendly for the site visitors. In future, Google is likely to penalize sites that are not optimized with the AMP technology. The marked difference in the AMP HTML with the standard HTML means that site owners will initially find it a bit tricky to make their websites faster than before. Although, the technology is still at its nascent stage, it is believed that there is going to be a steady implementation of this technology in the coming years.
There are a number of things that site owners can do to get their mobile sites AMP optimized. Here are some of them discussed below.
Since The AMP HTML comes with certain restrictions of its own, it is necessary to customize the site templates to accommodate such changes. This may mean that site owners may need to work with custom fonts and CSS to help in easy loading.
- Some of the features that were common in the standard mobile sites won’t be available anymore in AMP optimized sites since it does not accept third part JavaScript. These include on page comments and lead forms.
- Different types of multimedia files such as images, GIFs and videos have to be presented in a different manner.
- The original article page as presented in a site has to be modified as well so that it can be detected by Google.